¿Sabías que también podrías utilizarlo para depurar o debuggear PHP? Pues si es posible, gracias a una extensión adicional de Firefox llamada FirePHP.
Gracias a la combinación de ambas extensión, en la parte superior de Firebug y el uso de una nueva librería del lado del servidor, los scripts PHP serán capaces de enviar información de depuración al navegador y serán codificados en las cabeceras de respuesta HTTP (HTTP Headers).
Una vez que tengamos todo instalado y configurado , podremos enviar advertencias y/o errores de nuestros scripts PHP a la consola de Firebug, como si estuviéramos desarrollando con JavaScript. Veamos como instalarlo y usarlo...
Pasos para instalar FirePHP
Para empezar, primero necesitamos instalar la extensión FirePHP de Mozilla Firefox. Esto requerirá que hayamos instalado previamente Firebug. Una vez que FirePHP este operativo, la próxima vez que abramos el panel de Firebug, observaremos un bicho azul adicional. Damos clic sobre él y aparecerá un menú que nos permitirá activar o desactivar FirePHP.

Esto, por supuesto, no hará nada. También deberemos que instalar la librería FirePHP del lado del servidor, que esta disponible desde este enlace. Esta en una versión independiente de la librería que podemos descargar e instalar manualmente con PEAR.
Después de esto, sólo tendremos que incluir la librería en el código. También hay versiones diseñadas para integrarse con distintos frameworks o CMS, tales como WP-FirePHP, el plugin para Wordpress o JFirePHP, el plugin para Joomla.
Una vez que tengamos la librería FirePHP en nuestro servidor, hay que incluirla en nuestro script con una línea require:
<?phprequire_once('FirePHPCore/fb.php');?>
Debido a que FirePHP envía los datos de registro a través de la cabecera HTTP, tendremos que almacenar nuestro script en el buffer, a fin de que las cabeceras de respuesta sean incluidas en el contenido generado posteriormente. En PHP, esto se hace con la función ob_start, antes del script a almacenar:
<?php
ob_start();?>¿Cómo usar FirePHP?
Una vez realizados los pasos anteriores, podemos empezar a utilizar FirePHP. Todo lo que necesitamos es llamar a la función fb() dándole como parámetro aquello que deseemos poner en log; por ejemplo, podemos añadir etiquetas opcionales y/o definir un mensaje de registro, como un registro estándar, una advertencia, un error, o un mensaje de información. Así tenemos:
<?php
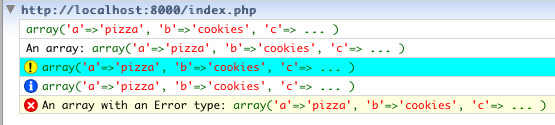
$var = array('a'=>'pizza', 'b'=>'cookies', 'c'=>'celery');fb($var);fb($var, "An array");fb($var, FirePHP::WARN);fb($var, FirePHP::INFO);fb($var, 'An array with an Error type', FirePHP::ERROR);?>
Este código producirá la siguiente salida en la consola de Firebug:
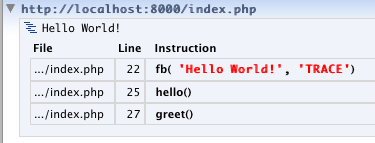
También podemos utilizar FirePHP para realizar un seguimiento a la ejecución de una aplicación, pasando la constante TRACE. Con esto, podremos ver el número de línea, el nombre de la clase y el nombre de la función o método dentro del cual la función fb() fue llamada. Así sería el código:
<?phpfunction hello() {
fb('Hello World!', FirePHP::TRACE);
}
function greet() {
hello();
}greet();?>
Y esto es lo que nos mostraría la salida:

Esta funcionalidad de ruteo puede ser magnífica para depurar scripts más complejos, ya que nos permite saber exactamente de donde son llamadas las funciones.
Obviamente, aunque no esta demás decirlo, hay que acordarnos de eliminar las declaraciones de debugging antes de enviar el código a producción.


No hay comentarios:
Publicar un comentario